Overview:
Opioid Response Project (ORP) serves as a comprehensive toolkit and resource platform designed for individuals grappling with opioid addiction or supporting loved ones facing similar challenges. This platform encompasses a resource library and offers an immersive community guidebook experience.
Roles: Wire-framing, Prototyping for handoff
Tools: Figma
Team: Mistyre Bonds (Lead Product Designer), Allegra Fiets (Graphic Designer), Riley McGrant (UX Researcher)
Timeline: 1-2 months (July 2020)

Background:
What is Opioid Response Project?
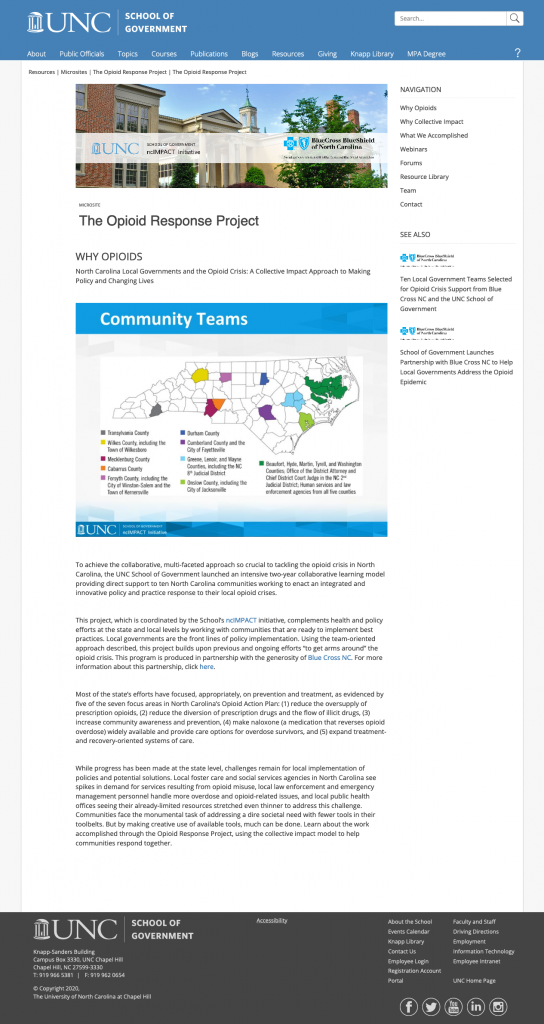
- Opioid Response Project (ORP) is a project to create collective impact by NC Local Government and local communities to prevent and treat the NC Opioid crisis
- The site is currently a microsite on UNC School of Government
- The new site will serve as a toolkit for officials and community members who are suffering from opioid addiction or want to help those who are
The Problem:
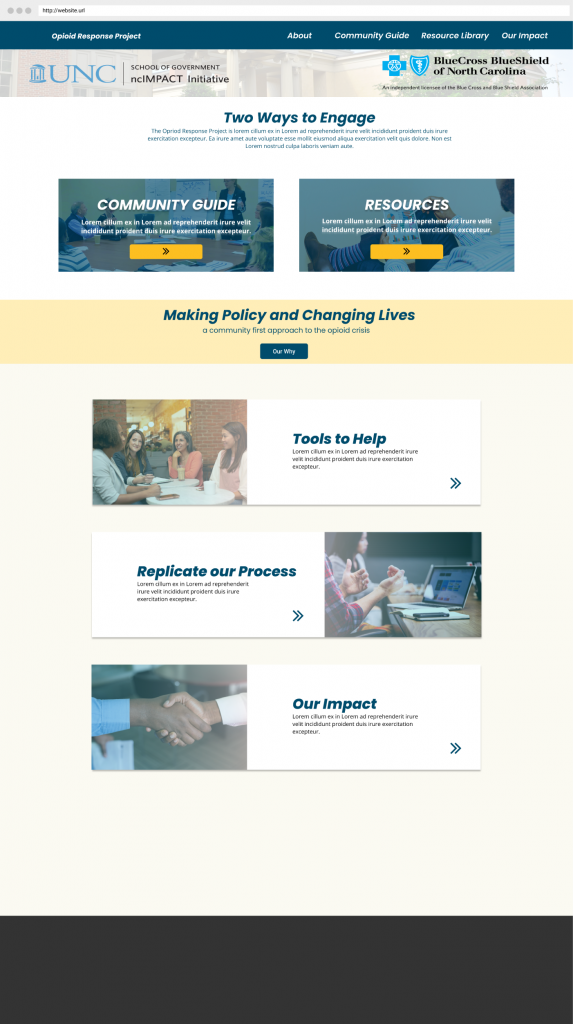
At the time, ORP was a microsite hosted on the UNC School of Government’s main site, ORP was scheduled to have its own individual site. Thus needing a brand new design and implementation of combing a community guide/pdf with a dedicated space for resources for the community.
We had two objectives:
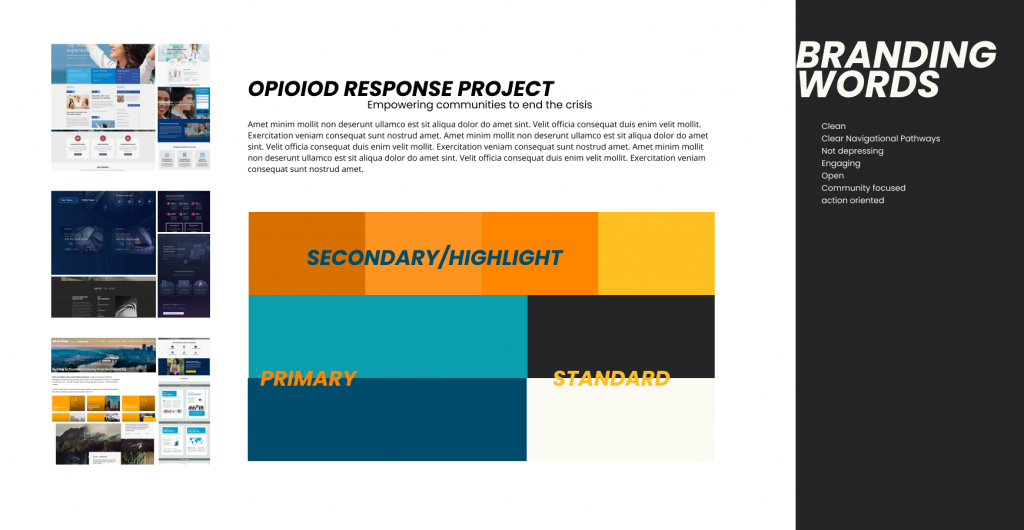
- Create a style guide and identity for ORP
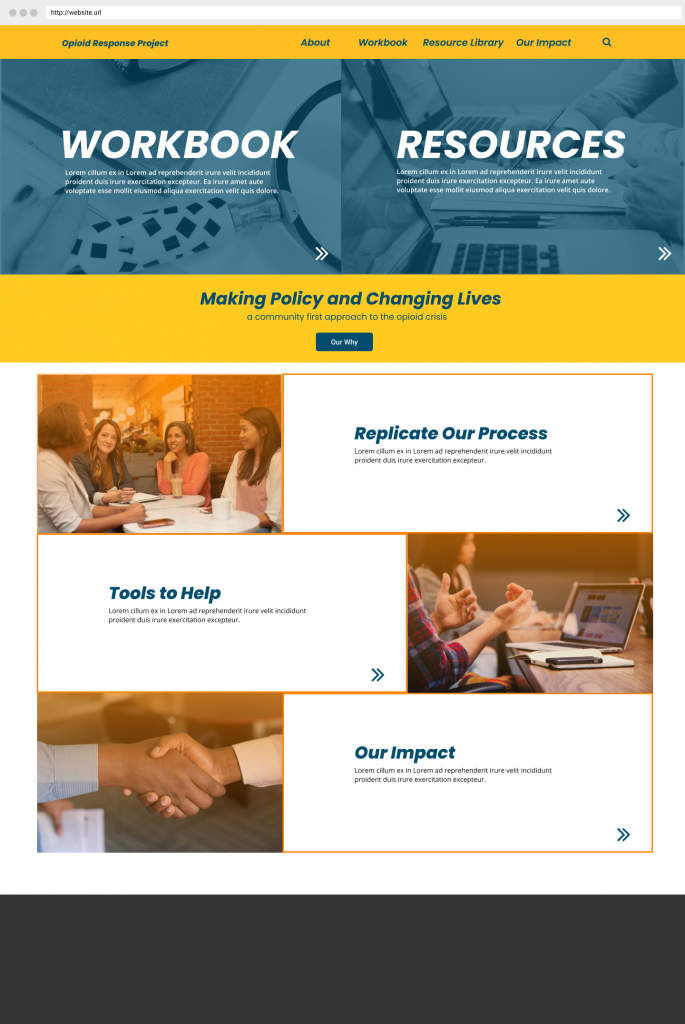
- Implement the community guide pdf with worksheets alongside the resource library all on the main site

Design Process:
The design process for the project was fairly linear, based off user research and focus groups the users primarily wanted to be able quickly access the community guide and resource library. Focus groups allowed me to understand the vision the users and stakeholders saw for the site itself and allowed us to create a style guides and high-fidelity mockups.
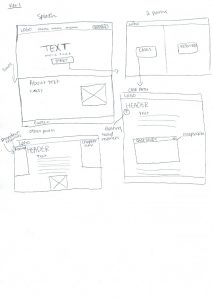
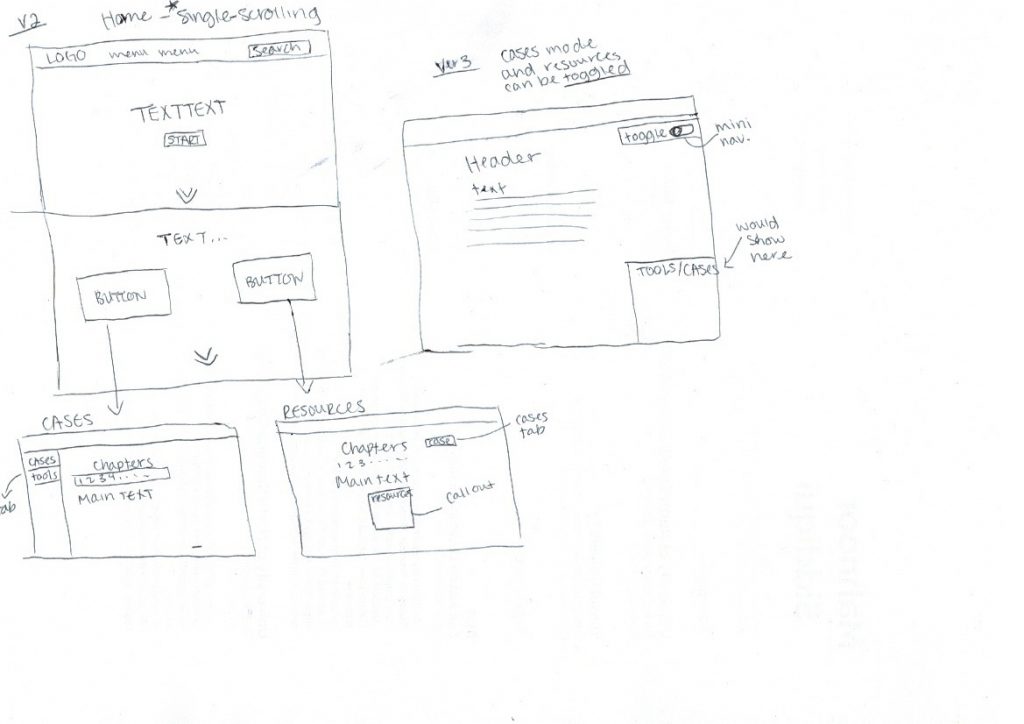
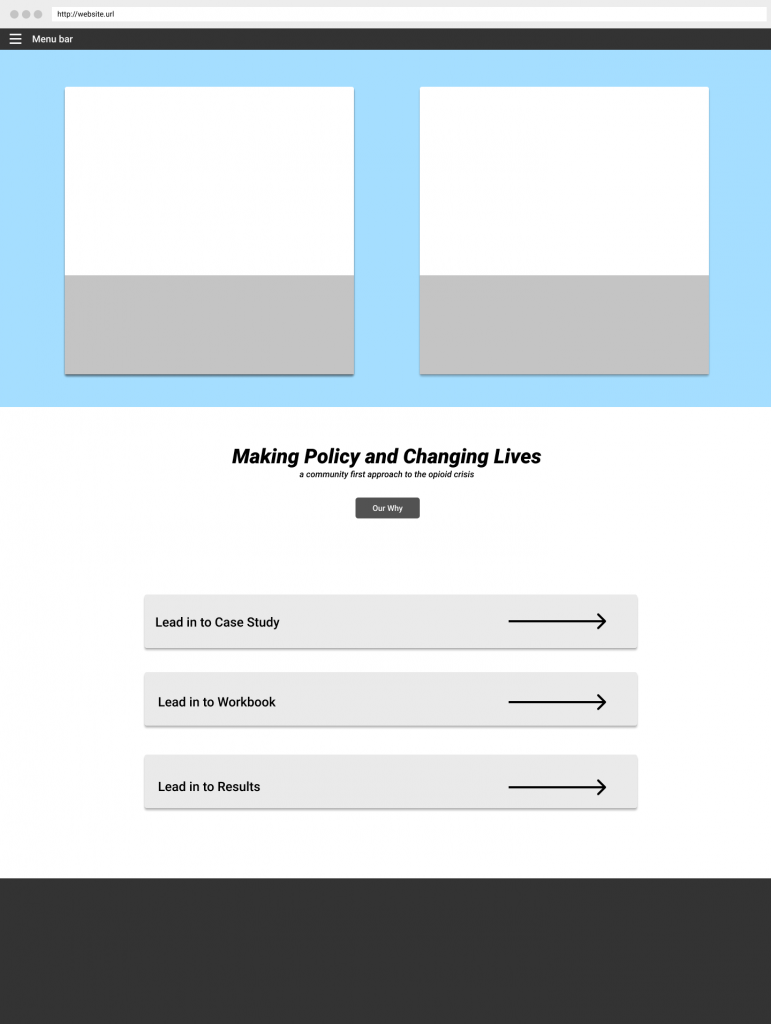
Early Stages:
- Information provided from stakeholder interviews:
- First time users
- Two user paths:
- Case Studies and Online Guidebook
- Research from competitive analysis into other toolkits
- Brainstorming sessions on how to approach early wireframes and information hierarchy







Takeaways:
Challenges:
- Designing for end-to-end handoff
- Communicating between stakeholders and developers
- Making sure the design starts and ends with accessibility
- Working on only one part of the design process
What I Learned:
- How to communicate designs to developers
- Presenting designs to clients
- Using Figma for handoff